最近升级了RN到最新版本:
C:\WINDOWS\system32>react-native -v
react-native-cli: 2.0.1
react-native: 0.56.0
在Windows上运行
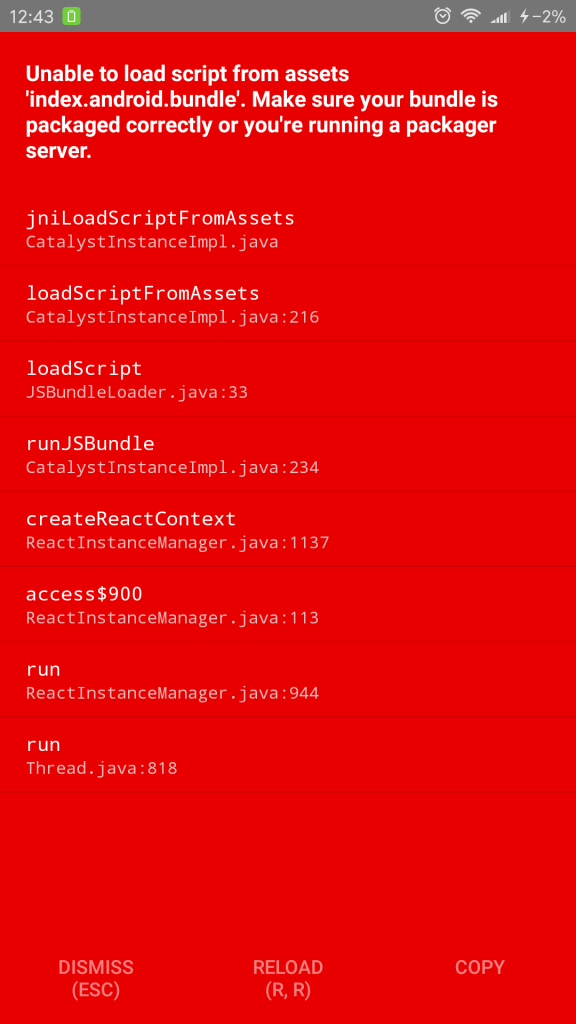
react-native run-android命令一直出错:Unable to load script from assets 'index.android.bundle'. Make sure your bundle is packaged correctly or you're

我也查了查,尝试了很多方法,都解决不了,估计是最新版本0.56.0的BUG,我就进行降级处理,然后就OK了。
下面是我的解决步骤:
- 卸载 react-native
npm uninstall -g react-native-cli
- 安装 react-native version 0.55.4
npm install react-native@0.55.4 --save
- 重新安装 reacnative cli 1.2.0
npm install -g react-native-cli@1.2.0
- 从新创建你的项目
react-native init --version="0.55.4" MyFirstProject
- 创建assets文件
mkdir android/app/src/main/assets
- 在项目的根目录下执行
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
你会在assets目录下看到两个文件
index.android.bundle index.android.bundle.meta
这个index.android.bundle毫无疑问就是用来调用原生控件的js脚本,每次当你改变了 index.android.js,你都需要使用上面的代码片段,来及时的更新index.android.bundle,然后打包才可以把新的index.android.js应用上,所以当没有index.android.bundle文件时,RN是无法运行的.
- 运行项目
react-native run-android
到这就结束了,基本上就可以解决React Native unable to load script from assets 了。
我会继续查找版本0.56.0创建运行不了的问题…………。